About Steve Geluso
Teacher, bike enthusiast, Software Engineer, and Web Developer living in Seattle.I like to work on experimental, interactive projects that require custom work there may not be easy libraries for. I've worked at large companies, small independent firms, and freelanced.
Companies I've worked for include:
I create a lot of small one-off projects exploring different concepts. I've made a swipe-typing keyboard, a KEXP song search engine that reveals neighboring songs, implemented board games like go and Catan, and toyed with mimicking line drawings using Markov chains. I seek elegant solutions for complex problems.
I worked for three years in boot camp schools. Building people up from having no programming experience to gaining entry-level (and beyond!) jobs has been incredibly fulfilling and challenging. At every company I strove to make positive contributions to their curriculum, especially focusing making data structures and algorithms accessible and rigorous.
Recently I organized AutoCompete, a series of fun competitive team programming contests in Seattle. Myself and others created programming problems for teams of up to three people to work together to solve. Teams were allowed to use any programming language they liked. We saw great turnout for the event, and teams were exposed to novel programming problems that inspire exploration, creativity, and prepare people for job interviews.
I'm chipping away at writing a book Learn Programming Programming Board Games. The goal is to create an accessible text that takes what people already know about popular board games and shows them how to convert that knowledge into creating working, runnable, interactive programs. The book starts with simple games like Guess My Number, and continues through increasing complexity using games like Rock Paper Scissors, Tic Tac Toe, Connect Four, Battleship, War, Blackjack and Poker. The book intends to introduce data structures and algorithms so readers can learn how to implement more complex games like Risk, and Go. Lastly the book will explore how to architect larger programs to build modern games like Catan.
Go to awol-in-ptown.com to see perhaps the best sample of my custom work. The website serves over 65,000 image tiles across seven layers of increasing resolution with smooth loading, panning, zooming and interactivity.
Check out
my work on GitHub,
view my resume, or
find me on LinkedIn.
Email me at stevegeluso@gmail.com if you'd like to do some work together.
Table of Contents
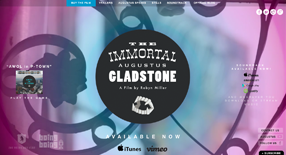
Project Showcase: AWOL in P-Town
You simply must visit awol-in-ptown.com to see some of my best work. It's an interactive site filled with beautiful sights and sounds promoting a movie, The Immortal Augustus Gladstone.
This site was built for Robyn Miller, co-creator of the best-selling video game Myst. It features a giga-pixel photo of Downtown Portland, built up from 67,325 image tiles. Players pan and zoom through the photo using SONARVISION to find hidden images of characters and props from the movie.
AWOL-in-P-Town is technically impressive because it's completely custom-built. No existing tile mapping tools gave us the degree of interactivity the site required. I devised our strategy to tile, pan and zoom through the images. The tedious process of editing a tile and propagating those changes through all zoom levels was streamlined by learning Photoshop's automated actions. Recording macros is awesome!
Turn on your volume and visit AWOL in P-Town to experience it's immersiveness firsthand, then check out the movie site where you can watch trailers, listen to the soundtrack and find out where to watch the movie.
Powerboats Realtime Multiplayer Board Game
This is my fan-faithful recreation of the board game Powerboats programmed for people to play online in real-time.
In this boat racing game players compete to be the first person to race around all three buoys and return to cross the finish line. Boats must travel in straight lines and players manage a "dice bank" where they can choose to maintain their dice rolls, add in new dice, reroll dice or remove dice to slow down. This simple game has consistently been a hit with hardcore and casual board gamers alike.
This implementation features many custom built-from-scratch solutions including: everything drawn manually to HTML5 canvas, the hexagon geography system, detecting and tracking boats as they go around each buoy to consider each buoy "complete," formidable AI, multiple game rooms, chat, and the ability to play in real-time with multiple players.
Join the fun and play a game then be sure to head to GitHub and check out the source code! Pull requests welcome!
Captain Sonar Radar Tool





A free, ad-free, Android app to be used in conjunction with playing Captain Sonar. This tool assists the Radar operator by computing possible submarine positions according to their movements, their actions, and reconnaissance.
If you're unfamiliar with the the Captain Sonar board game, watch this video!
Captain Sonar is a great board game where players act as submarines hunting each other down. Players play on identical maps with their own submarines hidden from each other. Each player takes turns moving their sub around the map and they must announce the movements their making. Each play listens to the enemy's movements and tries to track them down by tracing their path and figuring out where they might be on the map without the path they've heard running over islands.
In addition to movement, players have special actions available to them. Each action requires movement to charge up before it can be used. There's two reconnaissance actions that reveal information about the enemy's location. There's one evasive action which allows a player to move their sub without telling the enemy which way they've gone. And, of course, there's destructive actions players can charge up to lay mines and fire torpedoes to try to destroy each other.
Normally players track the enemy sub with an erasable marker, drawing the enemy's path on a transparent piece of plastic. This app strives to be used in conjunction with the traditional marker to speed-up, verify, and augment the traditional Radar role.
Why would anyone want to use this app?
- Just for fun.
- First-time Radar operators.
- To speed up play time, especially in 1-vs-1 turn-based games.
- To track your own sub to see what the enemy sees.
- Multi-sub matches with Radar tracking subs on multiple frequencies.
- You've admitted to yourself the Radar role is ultimately algorithmic.
Built by Matt Duffin and myself.
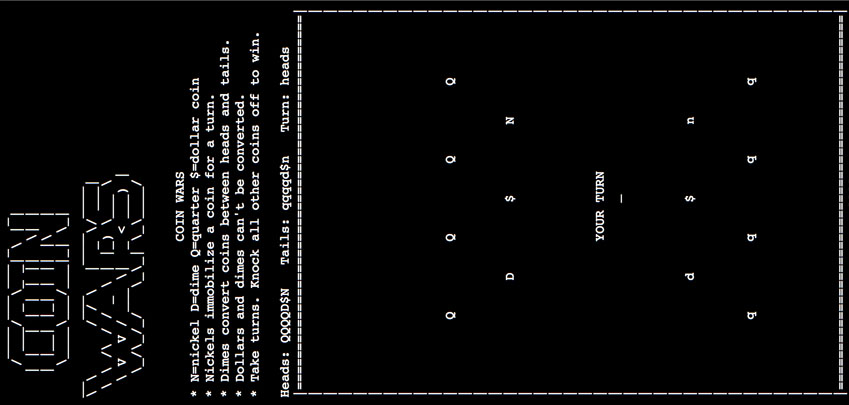
Coin Wars: A Tactical Turn-Based Strategy Game
Coin Wars is a game played with coins on a table. The point of the game is to be the last player with coins still on the table. Two players play heads versus tails. More players can use a marker to draw symbols on their coins. Players take turns flicking their coins around.
Different coins have special abilities. Flicking a nickel into other coins prevents those coins from moving on their next turn. Flicking a dime into other coins flips those coins from heads to tails (or to your symbol) so they become under your control. Read the rules to find out more!
This is a website dedicated to documenting the rules of this fun made-up game I've played with friends for decades.
The website also features an ASCII arcade version of the game you can run in your terminal.
Teaching Experience
I've personally found teaching to be very satisfying. I enjoy working with people, and I gain immense creative satisfaction working to make complex concepts easy to understand.
For me, the best instruction involves crystal clear definitions, examples, challenges, solutions, and explanations. Things are best when they tied to tangible, useful, and exciting subjects. I strive to keep things as simple as they can be, with as much flavor as possible.
When I teach timeouts and intervals in JavaScript I like having students build their own classic rotating second-minute-hour hand classic clock, and, second, build a countdown bomb that will blow up before it's defused. Both are easy-to-understand exercises with a clear goal. It's a direct challenge where the end goal is in sight. As straight-forward as each assignment is, they each contain subtleties. How do you get the clock to show the real time? Should it tick by the second, or rotate smoothly? How do you get the minute and hour hand to rotate in 1/60ths and 1/360ths? Be careful to clear the interval for that bomb or else it might count down faster the next time you try to defuse it!
Here are some of my proudest contributions:
- I taught one Android class, four 12-week Web Development courses, including one in Singapore, and several shorter workshops, classes and community events (stats)
- Review the JavaScript timing Clock assignment
- Watch an implemented Sim City Bomb Squad and read the instructions
- I'm a significant contributor to GA Seattle's Web Development course material
- GA Seattle didn't have Recursion material until I wrote it
- I personally wrote three weeks of Python material to experiment replacing Ruby and Rails
- I made an angular subtitles assignment where text is displayed over a video
- In another assignment we allowed users to create and edit them with Mongoose subtitles
- We made our own React Penny Auction website
- I have over 100 public GitHub repositories filled with my own personal projects and contributions to various educational curriculum
I enjoy rapidly iterating again and again on course material to improve it as much as possible. I enjoy bringing people up to speed having them learn to program as efficiently and thoroughly as possible.
I'm truly passionate and dedicate to teaching programming, however possible. Please contact me if you have any opportunities to speak, train, instruct or help create curriculum.
Personal Projects
Here's a showcase of some of my own personal projects I've done for free and in my spare time. These projects have allowed me to practice skills I've been able to incorporate into my professional work. Be warned, while I'm not on the job I only develop for Chrome.
My own JavaScript HTML5 canvas implementation of The Settlers of Catan. This is an experiment in programming board games. Programming the hexes was more challenging than I expected, even after referring this excellent hex guide.
My version includes limited AI that will build roads, settlements and cities, but they're not very competitive. Eventually I plan to experiment with using different geometries for the game board. I'd like to generate random polygons instead of always using hexes. I'm interested to see what will need to change in the program to accommodate such a change.
This is an image association game that plays like Apples-to-Apples with images instead of words. One image is dealt to the center of the table and each player chooses an image from their hand that they think pairs well with it, for whatever reason. Players take turns judging which pair makes the best match. It's fun!
This site was built by Fred and Jules. I came in a few years ago when there was a message asking for help. I've added new features and helped maintain the server. We're currently prototyping an Android app.
Others will need to be present for a game to begin. Invite friends!
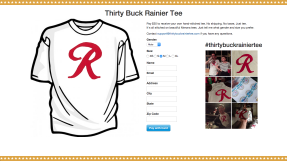
Here is my own personal site where I sell hand-stitched T-shirts with the Rainier logo. This is the first time site I've built that accepts orders and processes payments. It's a simple, single-purpose site.
The site features Instagram integration which shows pictures including a hashtag of photos of people wearing the shirt and the shirts being made.
In addition to the site I also designed and ordered printed vinyl stickers to promote the site.
This game acts as an ongoing sketchpad where I can practice game programming techniques. Most recently I've been interested in simulating AI movement. I'm using the popular boids algorithm for cow movement. It's not perfect yet.
I'm excited about the opportunity to build a large world where players can visit different towns, talk to characters and find quests.
At it's core, this is a light-hearted story-telling project. It's potential is infinite and it will never be complete.
Custom Image Manipulation
I spend some time using ffmpeg, bash, Python, JavaScript and Photoshop to explore image manipulation and video programming. I'm interested in panoramas, scene detection, subtitles, video effects and supercuts.
Many of these projects are inspired by wondering, "what would it look like if...?"
Panorama Extraction
Here's a fun interactive video experiment. I wrote a JavaScript tool that takes still frames from a movie shot and stitches them together into a panorama. The movie shot is from Rushmore, where the camera pans steadily across audience members sitting in a row.
The panorama is generated by taking left-most column of pixels from each frame and drawing them next to each other. It could be modified to take the center row of pixels, or the right-most, it really doesn't matter. The effect is a smearing of all those columns next to each other onto a permanent canvas.
I'd like to improve this by adding more multiple cursors that pan across the screen at once. Ideally, it should be possible to show every character sitting in the row moving smoothly all at once. Perfectly looped too. This would be hard, but I'm not convinced it's impossible.
Clicking on the still image below will take you to the interactive page where you can play with the image being generated in real time.
N-Frame Averager
Here's a fun one. I wrote a script that explodes a video into it's individual frames, then iterates over each frame and rewrites it into the average of itself and it's N nearest neighbors. This produces an effect that smooths out images over time and tunes out things that don't appear on the screen for long. It works well for time lapse video of scenes with a constant background.
Here's a video that shows the averager running at four different settings. There's the original time-lapse footage of me driving, then each frame is averaged at two, four, and 20 frames. You can see how the constant features of the sky, road and landscape smooth out as the average window is widened. Passing cars disappear as N is increased. The shadow of the truck on the road is fun to watch.
Big thank you to pretty blue skies in Eastern Washington for this one.
Vim Exercises
Here is a collection of ways I use vim in my day to day work. Each entry includes a description of the situation I was working in and I provide entry-level explanations for all the commands I use. I hope someone may learn something they haven't seen before and I'm always eager to hear ways my approach can be improved.
- 00 - Formatting Phone Numbers With Macros - how to record a macro to turn a glob of numbers into well formatting phone numbers.
- 01 - Reading Command Line Output - read output from the command line to list images in the current directory and record a macro to format them into proper markdown syntax.
-
03 - Vim Help Docs on Spelling
- after several people commented on bad spelling on my website I knew I needed to
take spelling seriously in Vim. These help docs show you exactly how to enable spell-checking
in Vim and show you basic commands.
- :setlocal spell spelllang=en_us
- ]s - go to next misspelled word
- [s - go to prev misspelled word
- zg - add word to dictionary
- z= - open list of spelling corrections
- 1z= - quickly replace word with Nth spelling suggestion (2z=, 3z=...)
History of Vim
Vim is a text editor based on Vi. Vi is a text editor based on Ex. Ex is a text editor based on Ed. Ed is the first UNIX text editor.
Someone wrote a short blog post explaining a bit about Vim's predecessor. Read about Explaining Ed.
Friendly Websites
- Mumble City - Callan Berry funny comics!
- Spacefiller - Alex Nagy and Alex Miller creating impressive Seattle tech art
- Alex Miller - Algorithmist, game maker, visual effects
- Kyle Musselwhite - Visual Designer, Musician
- Trevor Brown - Artist, Painter
- Francesco Mazzoli - Haskell expert
- Adam Brault - Community leader, real-time web expert
- Rashad Cureton - Android developer
- Matthew Duffin - Android Developer & Mathematician
- Congcong Li - Software Developer (fun games here!)
My Single-Serving Websites
- notfight.club - what's that song that plays at the end of Fight Club?
- coinwars.org - a dexterity game. knock coins off table. special powers!
- cowb0y.com - ongoing development Cowboy-themed RPG, infinite world game
- cursorcurser.com - abstract experimental infinite cursor-stroke paintings
Fun Games
- A Dark Room - simple clicker. Continually more interesting. Cheat!
- Red Rogue - A visually stimulating, accessible roguelike.
- Lost in the Woods - tricky at first. Wander. Layer. I've never won.
- Brogue - an absolutely beautiful, sleek, modern roguelike